Setting Up Dynamic Pages Using event·hapily
Learn how to utilize event·hapily objects to create dynamic web pages in HubSpot!
NOTE: This feature is exclusive to HubSpot users with CMS Pro or above!
Creating HubSpot landing pages for all of your hapily events and hapily sessions is so time-consuming… if you don’t have event·hapily!
The app manages your Events and activities through hapily event and hapily session objects. And using those objects, we can get Event data transferred over to a landing page lickety-split! Let’s dive into how this works.

2. Select the website page you would like to use or create a new one! It doesn’t matter which template you use, so don’t worry.
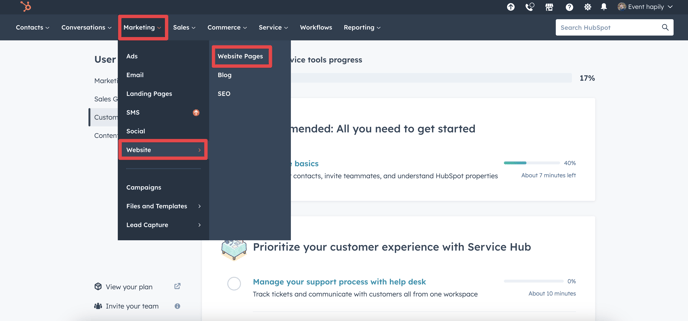
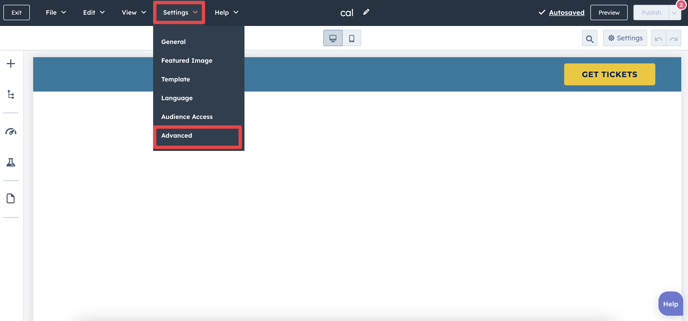
3. On the website page editor, click Settings > Advanced in the top bar.

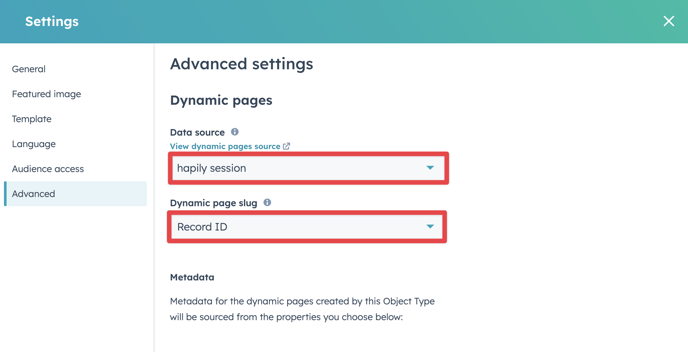
4. On the Settings window, you should now see the Data source field. This will allow you to select a HubSpot object for the web page to draw data from. Depending on your use case, select either hapily events or hapily sessions.
5. Next you’ll want to select a property from that object to populate the Dynamic page slug field. By default, only the Record ID property will be selectable. This is because this field requires a Unique Value. If you want to use another property for this field, make sure that it requires unique values in your HubSpot instance.

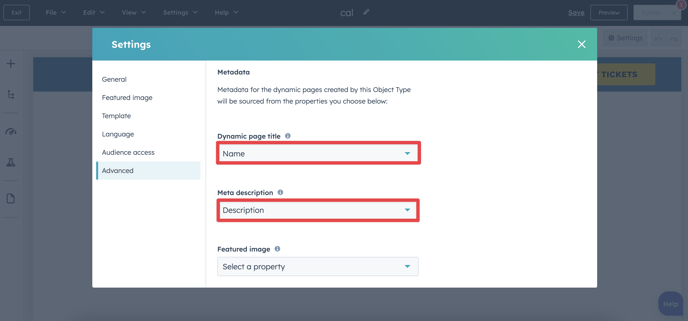
6. Scroll down a bit and you’ll see the Dynamic page title field. Like the other fields, this will draw from a property value. We recommend using Name for this field, but you can use whatever you want!
7. Now for the Meta description. This is the description that will appear for your page in web search results. We recommend using the Description property for this field. But like before, you can use whatever you want.

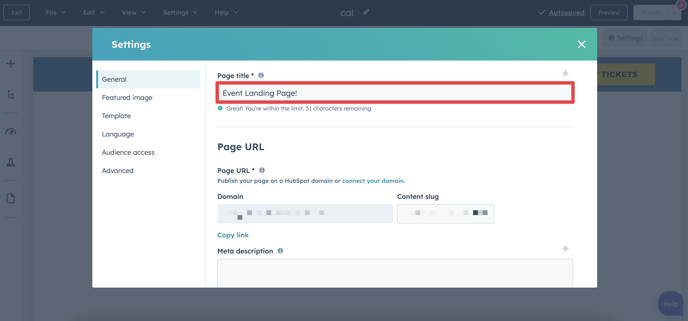
8. Lastly, scroll up to the top of the window and give your page a Page Title. Then you’re all done!

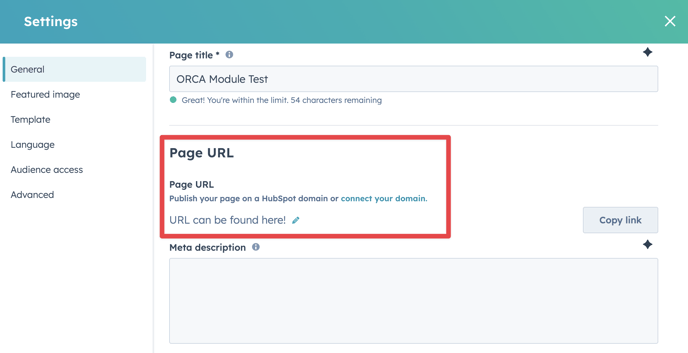
9. One final thing to note is that the URL for each landing page will be the Page URL + The Dynamic Page Slug.

For this example, let's say our Page URL is 12345678.hs-sites.com/orca-module-test. Since we picked Record ID for the Dynamic Page Slug, we can access a hapily session's landing page by adding its Record ID to the URL
Example: 12345678.hs-sites.com/orca-module-test/12931519403
Now whenever a new hapily session is created in your HubSpot, a landing page with the respective information will be automatically created for it. Wasn’t that easy?Still have questions? Email us at care@hapily.com!
